
An early sketch, moving out of Processing to p5.js. While there are libraries in Processing that allow GUI control elements, I usually hooked up variables to mouse positions or similar varying interactions.
One of the major benefits of p5.js I enjoyed was that it allows you to create controls to manipulate variables and change factors. So I used sliders, buttons and radio buttons to trigger colours, thicknesses, shapes - all the factors that I’d otherwise dig into the code for.
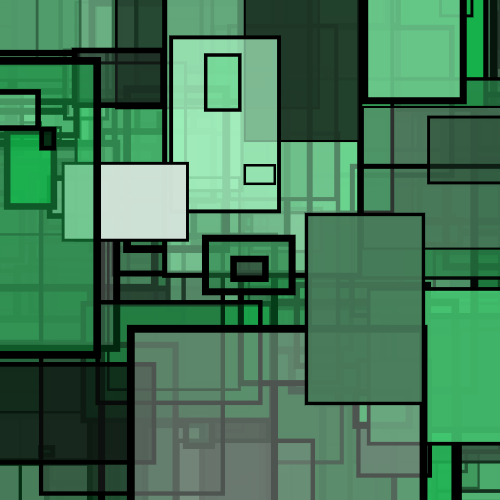
I had just read some of Josef Alber’s Interaction of Color, and wanted to try the visuals out. Ofcourse, I still used transparency overlay rather than absolute patches.
Piet Mondrian is another artist I am surprised I like - but I find that I like the simplicity of the rectangular frames and primary colours.
So I decided to start by mixing up the two, and get Albers’ like variations in colour over a Mondrian-esque framwork of flat primary shapes.

